Приветствую вас!
Уже давно назрела необходимость в данной статье, и вот наконец я решился ее написать. Не скрою. что особой незаменимой функциональности данная панель в ваш отчет не внесет, и вы вполне можете обойтись без нее в своих отчетах. Но она поможет сделать ваши отчеты легко воспринимаемыми, привычно-удобными.
Из этой панели мы рассмотрим те элементы формы, к которым мы уже привыкли, а точнее флажки, переключатели, группы элементов, списки, выпадающие списки, счетчики, полосы прокрутки и, конечно же, кнопки! Но все по-порядку...

В меню Вид заходим в список панелей инструментов, среди которых и выбираем нужную нам сегодня панель - Формы.
Ну и начать, пожалуй, следует с переключателей и флажков. Это всем нам знакомые элементы форм, которые постоянно встречаются едва ли не в каждой форме. По совместительству они же наиболее простые элементы. Разница между ними только в том, что в пределах одной группы элементов может быть активен только 1 переключатель, а на количество активированных флажков ограничений нет. На панели инструментов они изображены в привычном нам виде, так что спутать их ни с чем не возможно.
 Как вы видите на скриншоте выше, активировав установленный переключатель, мы можем поменять его свойства, в которые в том числе входят и цвета фона и линий переключателя. Но особое внимание следует обратить на назначение нашему элементу управления связи с ячейкой. Как видно на том же скриншоте, в эту ячейку будут передаваться данные о состоянии переключателя, и именно ради этого значения все и затевается. С ним мы и будем работать в последующем.
Как вы видите на скриншоте выше, активировав установленный переключатель, мы можем поменять его свойства, в которые в том числе входят и цвета фона и линий переключателя. Но особое внимание следует обратить на назначение нашему элементу управления связи с ячейкой. Как видно на том же скриншоте, в эту ячейку будут передаваться данные о состоянии переключателя, и именно ради этого значения все и затевается. С ним мы и будем работать в последующем.
Сразу заметим, что связанную ячейку нужно назначать практически всем элементам формы. А для того, чтобы значение этой ячейки не портило эстетику формы, можно цвет текста связанной ячейки сделать таким же, как и у фона ячейки. Также, связанную ячейку можно выбрать на другом листе, что, возможно, менее удобно.
 Группы элементов нужны для разделения формы на несколько независимых участков. Это необходимо, например, когда в одной форме нужно разместить 2 или более групп переключателей. Как видно на скриншоте, в каждой группе переключателей должен быть свой активный переключатель.
Группы элементов нужны для разделения формы на несколько независимых участков. Это необходимо, например, когда в одной форме нужно разместить 2 или более групп переключателей. Как видно на скриншоте, в каждой группе переключателей должен быть свой активный переключатель.


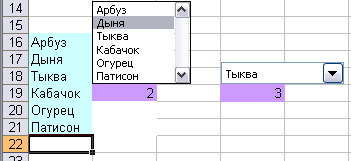
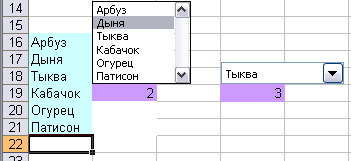
Следующими элементами, на которые стоит обратить внимание, будут список и выпадающий список, соответственно. Записи в списках берутся из задаваемого диапазона ячеек (я выделил его голубым), который, как правило скрывается или расплогается на другом листе. Также, как и для флажков, спискам присваивается связанная ячейка (я их выделил фиолетовым), но в отличии от них, значение этой ячейки не ограничено двумя возможными вариантами, а может принимать любое значение, соответствующее номеру записи, выбранной в списке. Применяя эти элементы, спрятать значение связанной ячейки можно, выбрав эту ячейку под самим элементом.
Если в форме необходимо выбрать число из заданного интервала значений с определенным шагом между соседними значениями, вы можете использовать счетчик (на скриншоте справа), или же, если таких значений достаточно много, полосу прокрутки, с которой выбрать подходящее возможное значение, скажем, из сотни, займет буквально 3-5 сек. Опять же нужно задать связанную ячейку, находящуюся рядом с этими элементами. Значение ее для данных элементов, в отличии от предыдущих, прятать не нужно - оно должно быть видно. Далее задаем минимальное, максимальное допустимые значения счетчика или полосы прокрутки, шаг его изменения, и все готово.
Следующим элементом формы, о котором обязательно стоит упомянуть, будет кнопка. Кнопка не похожа на все рассмотренные выше элементы хотя бы тем, что результатом использования кнопки будет не определенное значение в связанной ячейке, а выполнение макроса. Поэтому основной манипуляцией со свойствами кнопки будет именно назначение ей одного из заранее написанных макросов. Далее все просто - кнопку нажимаем, и макрос выполняется.
Вот, собственно, и все что я хотел вам рассказать об элементах форм. Но, как я и говорил, нужно это все исключительно для того, чтобы применять это на практике, чем мы и займемся в последующих постах.
Дальше будет интереснее ))
Уже давно назрела необходимость в данной статье, и вот наконец я решился ее написать. Не скрою. что особой незаменимой функциональности данная панель в ваш отчет не внесет, и вы вполне можете обойтись без нее в своих отчетах. Но она поможет сделать ваши отчеты легко воспринимаемыми, привычно-удобными.
Из этой панели мы рассмотрим те элементы формы, к которым мы уже привыкли, а точнее флажки, переключатели, группы элементов, списки, выпадающие списки, счетчики, полосы прокрутки и, конечно же, кнопки! Но все по-порядку...

В меню Вид заходим в список панелей инструментов, среди которых и выбираем нужную нам сегодня панель - Формы.
Как вы видите, на панели Формы (скриншот справа) расположено достаточно много кнопок, но рассматривать все мы не будем, а остановимся лишь на некоторых из них.
Ну и начать, пожалуй, следует с переключателей и флажков. Это всем нам знакомые элементы форм, которые постоянно встречаются едва ли не в каждой форме. По совместительству они же наиболее простые элементы. Разница между ними только в том, что в пределах одной группы элементов может быть активен только 1 переключатель, а на количество активированных флажков ограничений нет. На панели инструментов они изображены в привычном нам виде, так что спутать их ни с чем не возможно.
 Как вы видите на скриншоте выше, активировав установленный переключатель, мы можем поменять его свойства, в которые в том числе входят и цвета фона и линий переключателя. Но особое внимание следует обратить на назначение нашему элементу управления связи с ячейкой. Как видно на том же скриншоте, в эту ячейку будут передаваться данные о состоянии переключателя, и именно ради этого значения все и затевается. С ним мы и будем работать в последующем.
Как вы видите на скриншоте выше, активировав установленный переключатель, мы можем поменять его свойства, в которые в том числе входят и цвета фона и линий переключателя. Но особое внимание следует обратить на назначение нашему элементу управления связи с ячейкой. Как видно на том же скриншоте, в эту ячейку будут передаваться данные о состоянии переключателя, и именно ради этого значения все и затевается. С ним мы и будем работать в последующем.Сразу заметим, что связанную ячейку нужно назначать практически всем элементам формы. А для того, чтобы значение этой ячейки не портило эстетику формы, можно цвет текста связанной ячейки сделать таким же, как и у фона ячейки. Также, связанную ячейку можно выбрать на другом листе, что, возможно, менее удобно.
 Группы элементов нужны для разделения формы на несколько независимых участков. Это необходимо, например, когда в одной форме нужно разместить 2 или более групп переключателей. Как видно на скриншоте, в каждой группе переключателей должен быть свой активный переключатель.
Группы элементов нужны для разделения формы на несколько независимых участков. Это необходимо, например, когда в одной форме нужно разместить 2 или более групп переключателей. Как видно на скриншоте, в каждой группе переключателей должен быть свой активный переключатель.

Следующими элементами, на которые стоит обратить внимание, будут список и выпадающий список, соответственно. Записи в списках берутся из задаваемого диапазона ячеек (я выделил его голубым), который, как правило скрывается или расплогается на другом листе. Также, как и для флажков, спискам присваивается связанная ячейка (я их выделил фиолетовым), но в отличии от них, значение этой ячейки не ограничено двумя возможными вариантами, а может принимать любое значение, соответствующее номеру записи, выбранной в списке. Применяя эти элементы, спрятать значение связанной ячейки можно, выбрав эту ячейку под самим элементом.
Если в форме необходимо выбрать число из заданного интервала значений с определенным шагом между соседними значениями, вы можете использовать счетчик (на скриншоте справа), или же, если таких значений достаточно много, полосу прокрутки, с которой выбрать подходящее возможное значение, скажем, из сотни, займет буквально 3-5 сек. Опять же нужно задать связанную ячейку, находящуюся рядом с этими элементами. Значение ее для данных элементов, в отличии от предыдущих, прятать не нужно - оно должно быть видно. Далее задаем минимальное, максимальное допустимые значения счетчика или полосы прокрутки, шаг его изменения, и все готово.
Следующим элементом формы, о котором обязательно стоит упомянуть, будет кнопка. Кнопка не похожа на все рассмотренные выше элементы хотя бы тем, что результатом использования кнопки будет не определенное значение в связанной ячейке, а выполнение макроса. Поэтому основной манипуляцией со свойствами кнопки будет именно назначение ей одного из заранее написанных макросов. Далее все просто - кнопку нажимаем, и макрос выполняется.
Вот, собственно, и все что я хотел вам рассказать об элементах форм. Но, как я и говорил, нужно это все исключительно для того, чтобы применять это на практике, чем мы и займемся в последующих постах.
Дальше будет интереснее ))





Комментариев нет:
Отправить комментарий